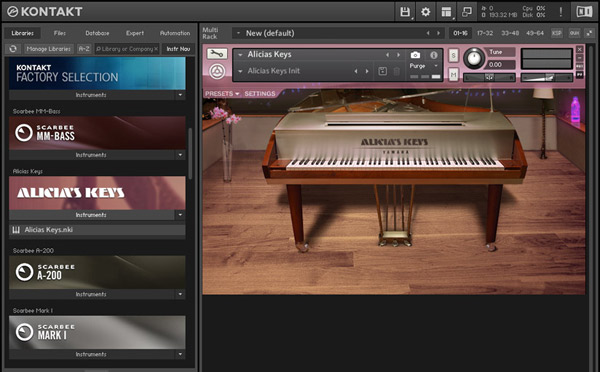
Kontakt sampler
Native Instruments Kontakt sampler is probably the best sampler you get and it only has a few competing samplers like MOTU MachFive, Hallion 6, and UVI Falcon.
 The best sampler for creating an instruments and custom interface
The best sampler for creating an instruments and custom interface
How to make a custom Kontakt instrument
This article explains the basics of creating your own instrument custom interface.
The elements of creating a custom interface
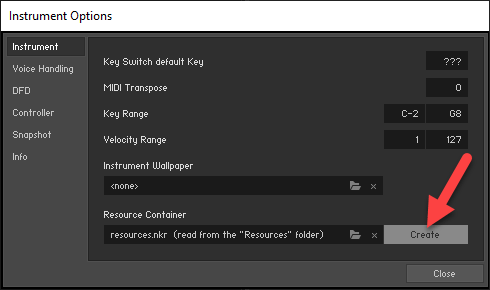
To create a custom interface you start by creating a Resource Container File in "Instrument Options".

Kontakt 5 or 6 custom interface Instrument Options - Create Resource Container.
Click on the "Create" button to initialize a new nkr file. the application will create folders and files for the resources. It is also used every time an image or config file has been added, removed or changed.
Here is a list of what you need to create a custom GUI.
Resource files must be placed in the "Resources" folder next to the nki instruments file.
- Background image
- A png or jpg image file
- A txt markup file with the same name explaining the image parameters
- Interactive objects like Knobs, Switches, and Sliders
- A png sprite sheet for each element
- A txt file containing the markup with the same name for the sprite sheet
- Kontakt Script
- A script that initializes the resources and events
- Sets position of elements
- Bind the interface element to parameters for controling knobs and effects
- Controls what and how to play samples
- A script that initializes the resources and events
Some helper applications to use in the creation process
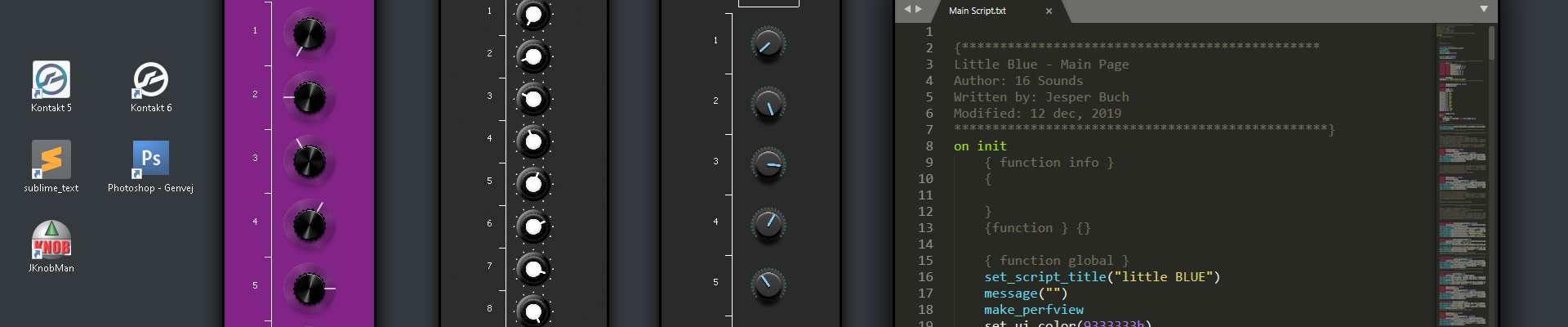
- JKnobMan
- A free software Instruments Sprite Sheet file generator. JKnobMan is a newer Java version of the old KnobMan application. The JKnobMan version is recommended over the old KnobMan.
- Image processing
- Photoshop
- Canva.com
- A easy to use and fast webbased image builder for building background images
- Sublime Text Editor 3
- Thanks to Niels Lisberg it has a KSP addon with a KSP script compiler
- Kontakt
- The Native Instruments sampler application for building and testing the script and GUI elements
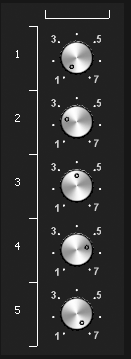
WITH JKNOBMAN YOU CAN CREATE KNOB SPRITE SHEETS
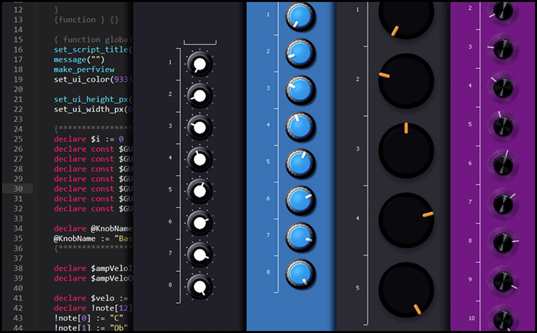
Here are some GUI resource element examples for GUI creation. You can make your own imaginary knobs and slider or make some inspired by famous hardware designs.

1176 style Knob Sprite Sheet for custom GUI
![]()
API 2500 Style Knob Sprite Sheet

DX7 style custom GUI slider
Kontakt resource elements configuration txt files
Each image must have a configuration file telling the sampler how to load and render the images.
Knob Sprite Sheets and background images have different configuration formats.
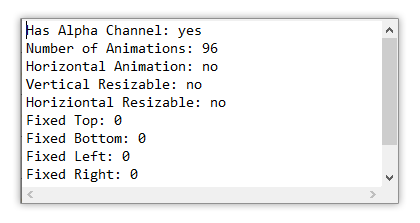
- Sprite Sheet config file with the same name as the image.
The "Number of Animations" is the line to change according to the actual number of frames in the Sprite Sheet image. The rest is the same for most images.
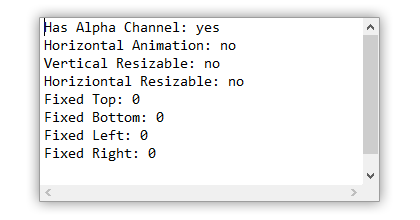
Sprite Sheet configuration file content - Background image config file with the same name as the image

Background image config file for rendering
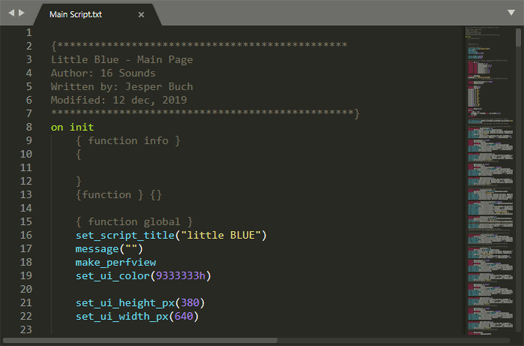
Kontakt Scripting in custom instruments
KSP Script is a script callback-based language that the sampler application runs when loading an instrument. The language is simple and easy to learn for programmers.
Use the manuals for reference
KSP scripting can be written directly in the editor inside the application but an editor like Sublime Text 3 with a KSP addon is better.
 Kontakt scripting (KSP) with Sublime Text 3 for custom interface design with the best sampler on the marked
Kontakt scripting (KSP) with Sublime Text 3 for custom interface design with the best sampler on the marked
Why Sublime Text 3
- Niels Lisberg has made a KSP Addon
- It can be a bit tricky to install and setup for compiling.
- It has KSP code colouring
- It has a KSP compiler for Kontakt 5 script
To be continued...
Vintage interface design sprite sheet - Kontakt GUI
Interface design resources. Sprite sheets and configuration files for music gear GUI design.